Với NukeViet, công việc thiết kế Website động sẽ trở nên dễ dàng hơn, người truy cập cũng dễ dàng tương tác với nội dung và tránh cho họ sự nhàm chán như khi truy cập trên Website tạo bằng ngôn ngữ HTML. Không những vậy NukeViet 3.0 còn có nhiều tính năng vượt trội như tích hợp các module giúp cho quản trị viên và thành viên quản lý tốt trang web, kết nối trực tiếp với diễn đàn được tạo bằng mã nguồn phpBB hay vBB, tối ưu hóa công cụ tìm kiếm bằng việc sử dụng từ khóa (Keywords), kiểm soát lỗi tự động và báo lỗi thông minh,…
NukeViet đang trong quá trình hoàn thiện và được công ty Vinades,.Jsc cung cấp miễn phí tại trang chủ http://nukeviet.vn.
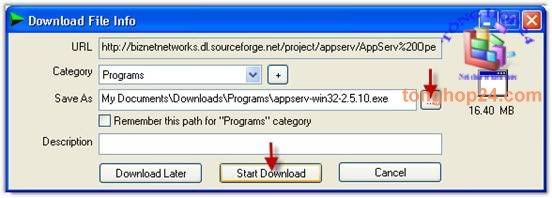
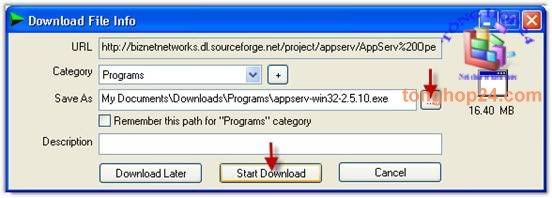
Trong cửa sổ trang web, ta nhấn vào đường dẫn cạnh chữ Sourceforge.net rồi chờ chương trình tăng tốc tải tập tin hiện ra. Ở cửa sổ Download File info, ta nhấn vào nút Browse (biểu tượng …) để duyệt đến thư mục cần chứa tập tin, rồi nhấn Start Download (hình 1.16).


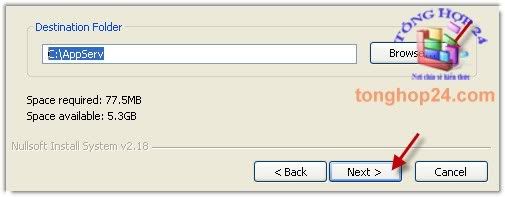
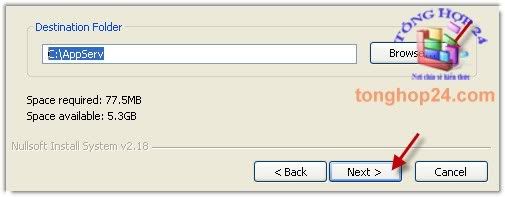
Tiếp theo, bạn có thể chọn thư mục cài đặt của Appserv tại khung Destination Folder bằng cách nhấn nút Browse hoặc có thể để mặc định là C:\AppServ (với C:\ là ổ chứa hệ điều hành). Khi xong, bạn nhấn Next (hình 1.18).


Công việc còn lại là bạn chờ máy tính làm việc, khi xong nhấn Finish để kết thúc quá trình cài đặt Appserv.
Bây giờ, bạn mở trình duyệt Internet Explorer (IE) để bắt tay vào việc khám phá máy chủ giả lập này. Nội dung hiển thị trên trình duyệt được truy xuất tại thư mục cài đặt ban đầu (C:\Appserv). Thư mục con C:\AppServ\www là nơi lưu trữ các dữ liệu liên quan đến diễn đàn cần tạo.




NukeViet đang trong quá trình hoàn thiện và được công ty Vinades,.Jsc cung cấp miễn phí tại trang chủ http://nukeviet.vn.
- Tạo máy chủ ảo bằng Appserv
*Tải phần mềm Appserv 2.5.10
Trước khi cài đặt trên máy chủ (ở phạm vi nhỏ hơn là hosting) thì bạn hãy cài đặt NukeViet trên máy tính của mình bằng cách sử dụng phần mềm Appserv giả lập máy chủ. Chúng ta truy cập vào trang chủ để tải phiên bản miễn phí của phần mềm này. Hiện tại, trang chủ www.appservnetwork.com cung cấp phiên bản Appserv 2.5.10 với dung lượng 16,4MB.Trong cửa sổ trang web, ta nhấn vào đường dẫn cạnh chữ Sourceforge.net rồi chờ chương trình tăng tốc tải tập tin hiện ra. Ở cửa sổ Download File info, ta nhấn vào nút Browse (biểu tượng …) để duyệt đến thư mục cần chứa tập tin, rồi nhấn Start Download (hình 1.16).

Hình 1.16. Thông tin tập tin tải về
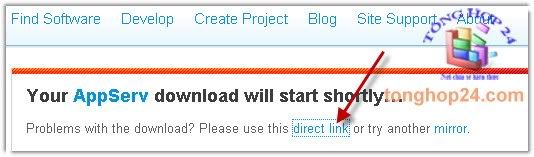
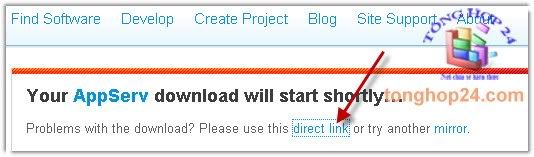
Nếu không có trình tăng tốc download hoặc chế độ tự động bắt link không được hoạt động thì trong cửa sổ web, bạn nhấn vào liên kết direct link để tải tập tin về bằng trình tải tập tin của Windows.
Hình 1.17. Bấm vào liên kết direct link
*Cài đặt Appserv
Khi tải xong, bạn vào thư mục chứa tập tin Appserv-win32-2.5.10 rồi nhấn đôi chuột vào nó để tiến hành cài đặt. Cửa sổ Appserv 2.5.10 Setup hiện ra, bạn nhấn Next và đọc qua một số điều khoản của chương trình, rồi nhấn I Agree.Tiếp theo, bạn có thể chọn thư mục cài đặt của Appserv tại khung Destination Folder bằng cách nhấn nút Browse hoặc có thể để mặc định là C:\AppServ (với C:\ là ổ chứa hệ điều hành). Khi xong, bạn nhấn Next (hình 1.18).

Hình 1.18. Chọn thư mục cài đặt

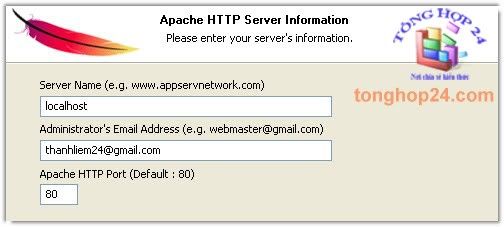
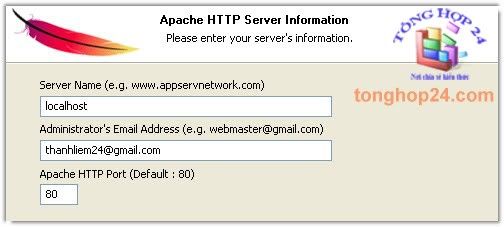
Hình 1.19. Khai báo tên máy chủ
Tới bước cài đặt các thành phần Apache HTTP Server, MySQL Database, PHP Hypertext Preprocessor, phpMyAdmin, bạn để mặc định rồi tiếp tục nhấn Next. Ở bước Apache HTTP Server Information, bạn điền vào ô Server Name là localhost, nhập một địa chỉ thư điện tử tùy ý vào ô Adminstrator’s Email Address và để mặc định số 80 tại ô Apache HTTP Port, nhấn Next (hình 1.19). Tại bước MySQL Server Configuration, bạn nhập mật khẩu quản trị máy chủ MySQL vào hai ô Enter root password và Re-enter root password, nhấn nút Install (hình 1.20).Công việc còn lại là bạn chờ máy tính làm việc, khi xong nhấn Finish để kết thúc quá trình cài đặt Appserv.
Bây giờ, bạn mở trình duyệt Internet Explorer (IE) để bắt tay vào việc khám phá máy chủ giả lập này. Nội dung hiển thị trên trình duyệt được truy xuất tại thư mục cài đặt ban đầu (C:\Appserv). Thư mục con C:\AppServ\www là nơi lưu trữ các dữ liệu liên quan đến diễn đàn cần tạo.

Hình 1.20. Nhập mật khẩu quản trị MySQL

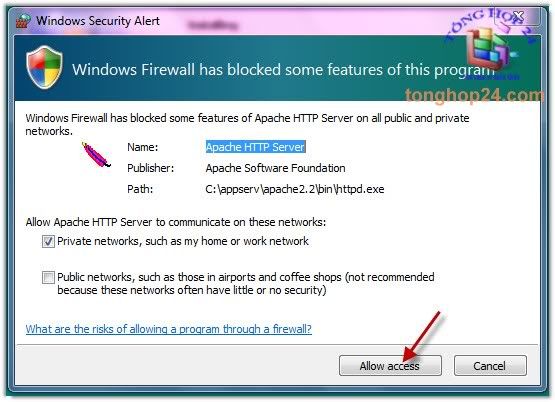
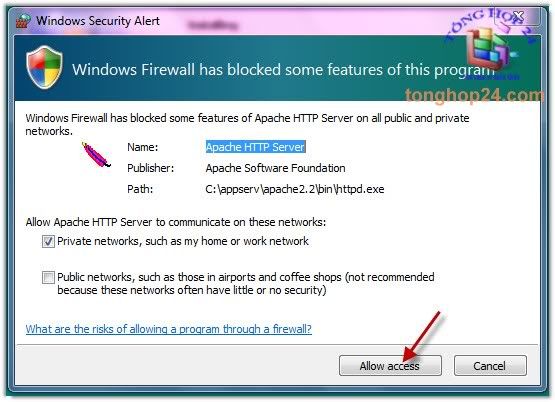
Hình 1.21. Cửa sổ bảo mật trong Windows 7
Lưu ý, theo thử nghiệm việc cài đặt Appserv 2.5.10 trên Windows Vista và Windows 7 vẫn thành công, hoạt động cũng tương đối ổn định. Tuy nhiên, sau khi nhấn đôi chuột vào tập tin cài đặt, bạn nhấn Yes ở hộp thoại User Account Control. Đồng thời, trong quá trình cài đặt sẽ gặp phải thông báo bảo mật của Windows yêu cầu bạn cho phép tiến trình của Appserv được diễn ra bình thường, nếu không các tính năng của nó sẽ bị vô hiệu hóa. Để cho phép, bạn nhấn Allow access (hình 1.21).*Tạo cở sở dữ liệu
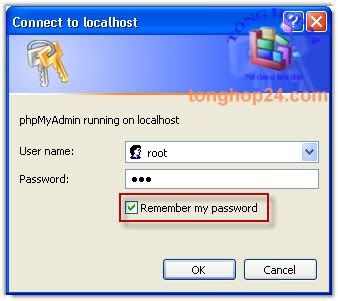
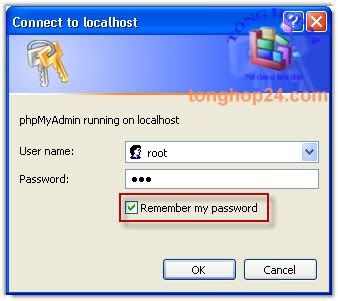
Bạn nhập vào thanh Address của trình duyệt IE địa chỉ http://localhost/phpmyadmin, rồi hộp thoại Connect to localhost điền vào hai ô Username giá trị root, Password là mật khẩu lúc cài đặt Appserv, có thể đánh dấu vào ô Remember my password để chương trình ghi nhớ cho lần đăng nhập sau (hình 1.22).
Hình 1.22. Đăng nhập localhost
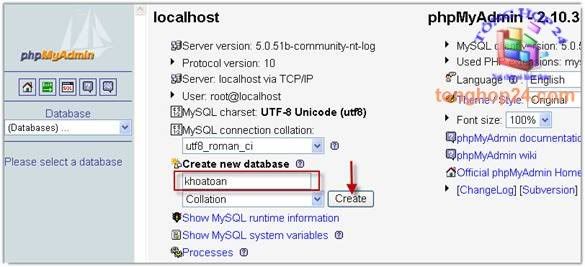
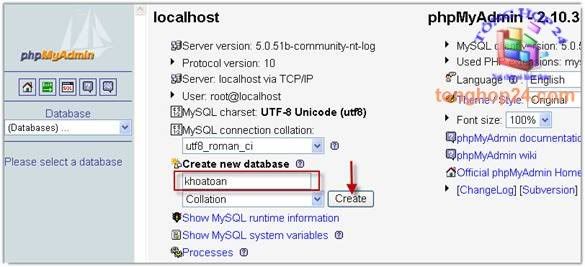
Trong cửa sổ hiện ra, bạn nhập tên cơ sở dữ liệu vào ô bên dưới dòng chữ crea-te new database (ví dụ nhập khoatoan), nhấn nút crea-te (hình 1.23). Lưu ý, bạn cần ghi nhớ tên cơ sở dữ liệu đã tạo để khai báo trong quá trình cài đặt NukeViet.
Hình 1.23. Tạo cơ sở dữ liệu
NukeViet là một sản phẩm quản lý thông tin thông minh với rất nhiều tính năng và độ tùy biến tính năng khá cao, đặc biệt là đối với những ai thường xuyên sử dụng ngôn ngữ lập trình PHP. Sau khi cài đặt Appserv, bạn giải nén gói mã nguồn NukeViet 3.0 vào thư mục nukeviet trong thư mục www của AppServ (thông thường C:\AppServ\www, với C:\ là ổ chứa hệ điều hành). Phần 2, Tổng hợp 24 sẽ giới thiệu đến các bạn cách cài đặt NukeViet trên localhost, thay đổi giao diện website,... 2.Cài đặt NukeViet trên localhost
Sau khi cài đặt Appserv, bạn giải nén gói mã nguồn NukeViet 3.0 vào thư mục nukeviet trong thư mục www của AppServ (thông thường C:\AppServ\www, với C:\ là ổ chứa hệ điều hành).
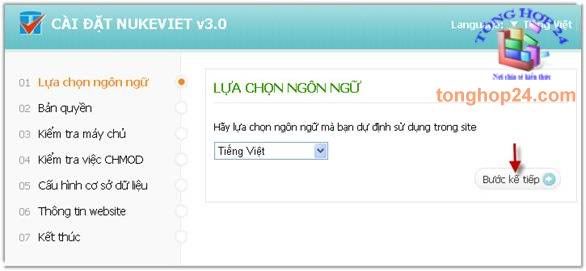
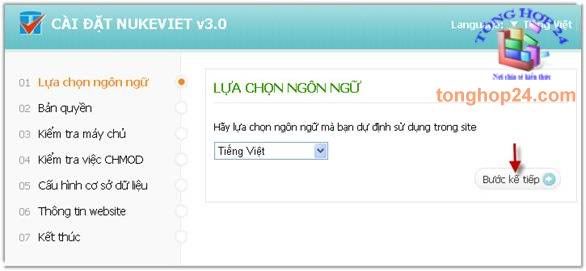
Để bắt đầu cài đặt, bạn nhập vào thanh Address của trình duyệt Internet Explorer đường dẫn http://localhost/nukeviet/install/index.php. Ở trang hiện ra, bạn sẽ thấy được các bước cài đặt ở khung bên trái, bấm Bước kế tiếp ở khung bên phải (hình 1.24).

Đến bước thứ 5, bạn cần nhập vào các thông tin: Tên Host (mặc định là localhost, còn đối với Webhost thì nhập địa chỉ MySQL Host), Username (tên tài khoản đăng nhập cơ sở dữ liệu, ví dụ root), Mật khẩu, Tên cơ sở dữ liệu (nhập vào tên cơ sở dữ liệu đã tạo, ví dụ home).
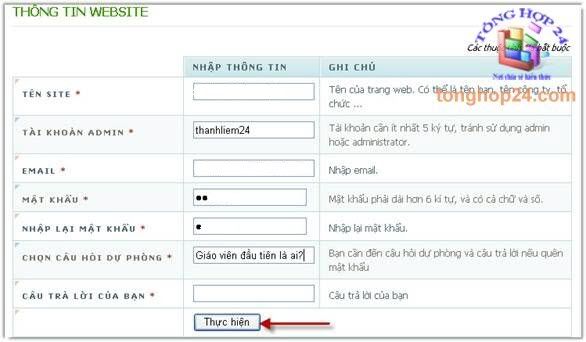
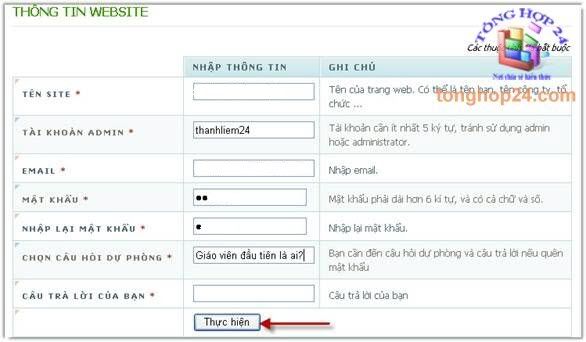
Tiếp theo ở bước 6, bạn khai báo thông tin Website như Tên Site (có thể là tên bạn, tên đơn vị công tác,…, ví dụ TỔNG HỢP 24), Tài khoản Admin (tên tài khoản quản trị, ít nhất 5 kí tự), Email (địa chỉ thư điện tử để NukeViet gửi thông tin khi gặp sự cố), Mật khẩu (nhập mật khẩu quản trị, ít nhất là 6 kí tự), bấm nút Thực hiện (hình 1.25).
Đến bước 7, bạn sẽ nhận được thông báo cài đặt thành công và yêu cầu phải xóa ngay thư mục Install (hoặc đổi tên thư mục này) để đảm bảo vấn đề bảo mật cho trang web. Sau khi bấm nút Đăng nhập trang quản trị, bạn chuyển đến trang Đăng nhập quản trị hệ thống, rồi nhập vào ô Bí danh (tên tài khoản quản trị) và Mật khẩu.

NukeViet là một sản phẩm quản lý thông tin thông minh với rất nhiều tính năng và độ tùy biến tính năng khá cao, đặc biệt là đối với những ai thường xuyên sử dụng ngôn ngữ lập trình PHP. Do đó, mục này sẽ giới thiệu một vài tính năng quản lý trang Web thông dụng nhất và chắc chắn người dùng sau một thời gian sử dụng sẽ phát hiện cho mình những tính năng nâng cao của NukeViet. Để đăng nhập vào trang quản trị Website, bạn nhập vào địa chỉ http://localhost/nukeviet/admin/.
-Thay đổi giao diện Website
Giao diện mặc định của NukeViet chỉ mang tính chất là một mẫu để người dùng tham khảo, nhưng để dùng làm Website hoạt động trên Internet thì phải thay đổi giao diện cho phù hợp với ý tưởng thiết kế. Các yếu tố cần thay đổi như dòng chữ NukeViet CMS 3.0 Developed by Vinades trên thanh tiêu đề của trang web, hình ảnh đầu trang (banner), sắp xếp lại vị trí của các khung (Block), thêm hoặc bớt các khung tính năng không cần thiết, …
Nếu chỉ muốn thay biểu tượng của NukeViet trên banner thì có thể sử dụng phần mềm Adobe Dreamweaver đã cài đặt trước đó để chỉnh sửa mã nguồn của tập tin header.tpl, hoặc bấm chuột phải vào tập tin này để mở bằng ứng dụng Notepad thông qua tính năng Open with. Tìm đến dòng lệnh:
Mở tập tin template.css và tìm đến dòng lệnh:
#header #logo {width: 203px; float: left; }
#header #logo img { height: 91px; vertical-align: middle; }
rồi thay đổi lại thành width: 180px; height: 180px
Nếu muốn thay đổi cả banner và logo thì ở tập tin template.css, bạn tìm đến dòng lệnh:
#header {
background: url(../images/header.jpg) no-repeat;
height: 91px;
position: relative; }
thay dòng header.jpg thành banner.jpg. Nếu banner có chiều cao khác 91px thì phải thay đổi chỉ số này ở dòng height: 91px.
Lưu ý, để tránh những khoảng trống màu trắng được tạo ra bởi sự khác biệt kích thước giữa logo và banner thì phải thống nhất trong việc tạo hai ảnh này, đồng thời thay đổi chỉ số sao cho phù hợp ở các dòng lệnh.
- Thay đổi tiêu đề web

- Quản lý giao diện
Đây là một tính năng được NukeViet đưa vào danh sách các thẻ của phần quản trị hệ thống nhằm giúp cho người dùng tùy biến các khung trên giao diện web một cách nhanh chóng và đơn giản nhất. Mặc định, trên giao diện chính của trang web có chứa các khung (block) tính năng: khung menu, khung thống kê truy cập, khung quảng cáo trái, khung tin tức nổi bật, khung quảng cáo giữa trang, khung giới thiệu, khung đăng nhập thành viên, khung thăm dò ý kiến.
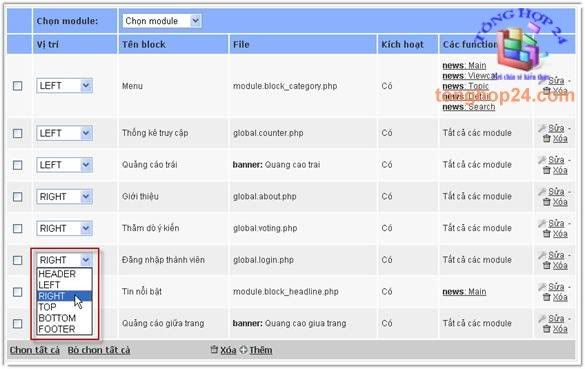
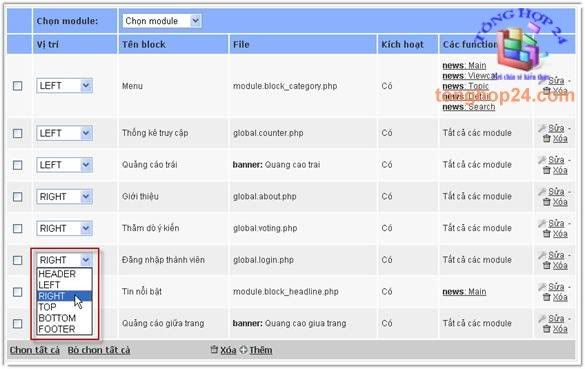
Trong danh sách tính năng xổ xuống của thẻ Quản lý giao diện có tính năng Quản lý block giúp thay đổi vị trí của các khung tính năng trên giao diện. Các vị trí có thể thay đổi Header-đầu trang, Left-bên trái, Right-bên phải, Top-trên cùng, Bottom-dưới cùng, Footer-chân trang (hình 1.27).

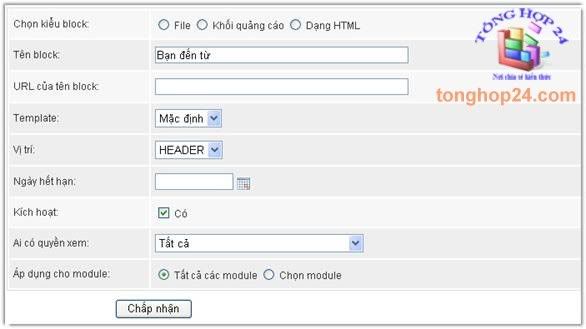
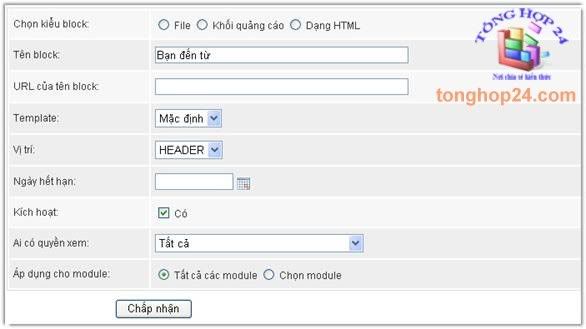
Ngoài khả năng xóa khung tính năng trên giao diện, NukeViet còn hỗ trợ thêm tính năng Thêm block nếu cảm thấy các khung tính năng mặc định không đáp ứng được yêu cầu. Gói mã nguồn hỗ trợ ba kiểu block: File, Khối quảng cáo, Dạng HTML. Trong đó, Dạng HTML có độ tùy biến cao nhất, tức là có thể tạo thêm nhiều tính năng mới như chèn bộ đếm địa chỉ IP, quốc gia của người truy cập, đồng hồ đếm ngược, mã nhúng của các mẫu quảng cáo,…Bạn cần khai báo thông tin tại các mục Tên block, Vị trí, Ai có quyền xem và giữ nguyên các mục còn lại (hình 1.29).


NukeViet là một sản phẩm quản lý thông tin thông minh với rất nhiều tính năng và độ tùy biến tính năng khá cao, đặc biệt là đối với những ai thường xuyên sử dụng ngôn ngữ lập trình PHP. Sau khi khởi tạo website, bạn hãy sử dụng các tính năng của NukeViet để quản lý website. Phần 3, Tổng hợp 24 sẽ giới thiệu đến các bạn cách quản lý bài viết, quản lý bình luận, quản lý tập tin tải lên, thăm dò ý kiến,...
Để thực hiện, bạn bấm vào liên kết Sửa ở từng chủ đề tương ứng, ví dụ với tiêu đề Sản phẩm, khi bấm Sửa thì thay đổi thông tin ở mục Tiêu đề, Liên kết tĩnh (khoảng cách giữa các từ là dấu gạch ngang -) (hình 1.30).

Nếu cần thêm vào chủ đề mới thì nhập các thông tin theo yêu cầu của khung Thêm chủ đề và bấm Lưu thay đổi.
Việc làm này cũng thực hiện tương tự đối với các chủ đề con, ví dụ bấm vào chủ đề chính Tin tức rồi lần lượt thêm vào các chủ đề con Tin giáo vụ, Tin dành cho CB-GV, Thông tin toán học, Nghiên cứu khoa học.
Ngoài việc giúp cập nhật chủ đề mới, tính năng này còn cho phép quản lý các thuộc tính khác như Vị trí (vị trí của chủ đề trong khung tính năng menu), Hiển thị trang chủ (thiết lập chế độ hiển thị trên trang chủ), Cách thể hiện chủ đề (lựa chọn kiểu hiển thị tiêu đề tin, tin mới nhất).
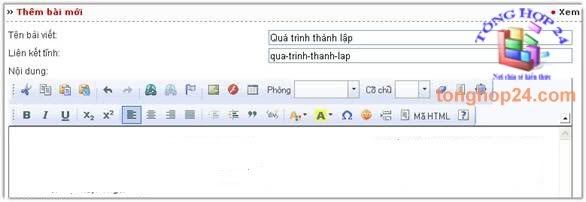
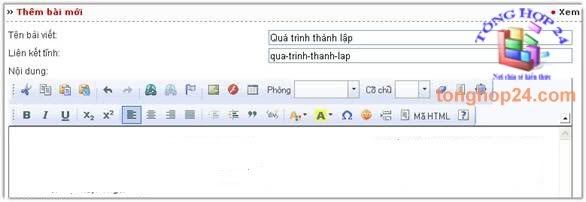
Đối với mục Giới thiệu, bạn bấm vào tính năng Thêm bài mới, rồi nhập vào Tên bài viết, Liên kết tĩnh và nội dung văn bản bằng công cụ soạn thảo ở phía trên, bấm Lưu bài viết (hình 1.31). Lưu ý, các bài viết mặc định của NukeViet trong mục Giới thiệu chỉ xóa được khi nó ở trạng thái ngưng hoạt động.



Theo chúng tôi, để giúp thu hút đọc giả thì trong mỗi bài viết cần kèm theo ít nhất một hình ảnh minh họa.
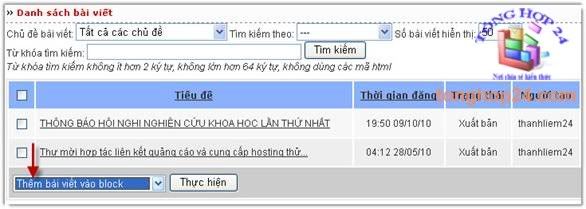
Danh sách những bài viết đã đăng chỉ được hiển thị khi bấm chuột vào menu Tin tức. Tại đây, người dùng có thể tìm kiếm bài viết theo Chủ đề bài viết, Tiêu đề, Nội dung, Tác giả bài viết,Người nhập liệu hoặc tìm Theo từ khóa tìm kiếm. Ngoài ra còn có tùy chọn khác Đăng bài viết, Cho hết hạn bài viết, Thêm bài viết vào block, Thêm vào nhóm tin liên quan, khi đã đánh dấu kiểm vào ô vuông phía trước tiêu đề bài viết thì chúng ta chọn tính năng rồi bấm thực hiện. Ví dụ như tính năng Thêm bài viết vào block, chọn block Tin tiêu điểm và Tin mới nhất trong trang tiếp theo, bấm Lưu thay đổi.

Nếu các thành viên muốn đưa tài liệu, giáo trình, bài giảng lên trang Web để lưu trữ và chia sẻ thì tính năng Tải file sẽ giúp quản lý những tập tin tải lên theo từng nhóm chủ đề do quản trị quy định. Ở meni Tải file, bạn bấm Quản lý chủ đề và khai báo thông tin về chủ đề cần tạo như Tên chủ đề, Liên kết tĩnh (viết bằng tiếng việt không dấu và cách nhau bởi dấu gạch ngang), Mô tả, Quyền xem và Quyền tải file (thiết lập này cần thiết cho những tài liệu nội bộ), xong bấm Lưu lại.

Ở trang mới hiện ra, chúng ta điền đầy đủ các thông tin Tên file, Tác giả, Email tác giả, Website hỗ trợ, bấm Browse để chọn tập tin tải lên (chỉ hỗ trợ doc, xls, Zip hoặc Rar), Dung lượng, Hình minh họa, Thông tin bản quyền, Giới thiệu ngắn gọn, Mô tả file, Tên bạn, nhập Mã an toàn vàbấm Gửi file. Tập tin gửi lên chưa được hiển thị trên trang web mà còn chờ sự kiểm duyệt của quản trị viên, tập tin này được đưa vào danh sách File chờ kiểm duyệt.
- Tạo liên kết site
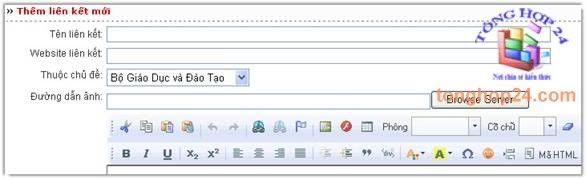
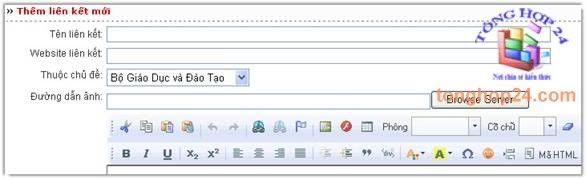
Việc tạo liên kết site sẽ giúp cho người xem truy cập nhanh đến những Website mong muốn (do quản trị quy định), cũng có thể là nơi trao đổi liên kết giữa hai hay nhiều Website, từ đó giúp tăng hạng tìm kiếm trong Google. Đầu tiên, chúng ta cần tạo ra nhóm Chủ đề liên kết để phân loại chủ đề Website, bằng cách nhập Tiêu đề, Từ khóa và Miêu tả. Để thêm vào Website cần liên kết thì bạn bấm vào Liên kết mới rồi nhập thông tin vào các ô Tên liên kết, Website liên kết (bao gồm cả giao thức http://), Mô tả và chọn Thuộc chủ đề, Đường dẫn ảnh, xong bấm Chấp nhận (hình 1.36).


Sau khi cài đặt Appserv, bạn giải nén gói mã nguồn NukeViet 3.0 vào thư mục nukeviet trong thư mục www của AppServ (thông thường C:\AppServ\www, với C:\ là ổ chứa hệ điều hành).
Để bắt đầu cài đặt, bạn nhập vào thanh Address của trình duyệt Internet Explorer đường dẫn http://localhost/nukeviet/install/index.php. Ở trang hiện ra, bạn sẽ thấy được các bước cài đặt ở khung bên trái, bấm Bước kế tiếp ở khung bên phải (hình 1.24).

Hình 1.24.Lựa chọn ngôn ngữ trên Website
Bấm nút Bước kế tiếp ở các bước 2, 3, 4 vì khi cài đặt trên localhost thì NukeViet sẽ không yêu cầu cài đặt ở các bước này.Đến bước thứ 5, bạn cần nhập vào các thông tin: Tên Host (mặc định là localhost, còn đối với Webhost thì nhập địa chỉ MySQL Host), Username (tên tài khoản đăng nhập cơ sở dữ liệu, ví dụ root), Mật khẩu, Tên cơ sở dữ liệu (nhập vào tên cơ sở dữ liệu đã tạo, ví dụ home).
Tiếp theo ở bước 6, bạn khai báo thông tin Website như Tên Site (có thể là tên bạn, tên đơn vị công tác,…, ví dụ TỔNG HỢP 24), Tài khoản Admin (tên tài khoản quản trị, ít nhất 5 kí tự), Email (địa chỉ thư điện tử để NukeViet gửi thông tin khi gặp sự cố), Mật khẩu (nhập mật khẩu quản trị, ít nhất là 6 kí tự), bấm nút Thực hiện (hình 1.25).
Đến bước 7, bạn sẽ nhận được thông báo cài đặt thành công và yêu cầu phải xóa ngay thư mục Install (hoặc đổi tên thư mục này) để đảm bảo vấn đề bảo mật cho trang web. Sau khi bấm nút Đăng nhập trang quản trị, bạn chuyển đến trang Đăng nhập quản trị hệ thống, rồi nhập vào ô Bí danh (tên tài khoản quản trị) và Mật khẩu.

Hình 1.25. Thiết lập thông tin Website
3.Thiết kế và quản lý trang webNukeViet là một sản phẩm quản lý thông tin thông minh với rất nhiều tính năng và độ tùy biến tính năng khá cao, đặc biệt là đối với những ai thường xuyên sử dụng ngôn ngữ lập trình PHP. Do đó, mục này sẽ giới thiệu một vài tính năng quản lý trang Web thông dụng nhất và chắc chắn người dùng sau một thời gian sử dụng sẽ phát hiện cho mình những tính năng nâng cao của NukeViet. Để đăng nhập vào trang quản trị Website, bạn nhập vào địa chỉ http://localhost/nukeviet/admin/.
-Thay đổi giao diện Website
Giao diện mặc định của NukeViet chỉ mang tính chất là một mẫu để người dùng tham khảo, nhưng để dùng làm Website hoạt động trên Internet thì phải thay đổi giao diện cho phù hợp với ý tưởng thiết kế. Các yếu tố cần thay đổi như dòng chữ NukeViet CMS 3.0 Developed by Vinades trên thanh tiêu đề của trang web, hình ảnh đầu trang (banner), sắp xếp lại vị trí của các khung (Block), thêm hoặc bớt các khung tính năng không cần thiết, …
- Thay đổi logo, banner
Việc thay đổi logo, banner của trang web thì phải can thiệp vào mã nguồn trong thư mục Theme của thư mục nukeviet. Hai tập tin chứa mã thông tin về logo, bannerlà template.css và header.tpl lần lượt nằm trong đường dẫn thư mục \themes\default\css và\themes\default\layout. Đầu tiên, bạn hãy sao chép hai tập tin logo, banner vào thư mục \themes\default\images, ví dụ hai tập tin này có tên là logo.png và banner.jpg. Lưu ý, phần định dạng của tập tin ảnh rất quan trọng nên trong quá trình tạo ra chúng cần phải nhớ rõ.Nếu chỉ muốn thay biểu tượng của NukeViet trên banner thì có thể sử dụng phần mềm Adobe Dreamweaver đã cài đặt trước đó để chỉnh sửa mã nguồn của tập tin header.tpl, hoặc bấm chuột phải vào tập tin này để mở bằng ứng dụng Notepad thông qua tính năng Open with. Tìm đến dòng lệnh:
<img src="/home/themes/default/images/logo.gif"Khi đó, bạn chỉ cần thay logo.gifthành logo.png. Đối với logo có kích thước khác kích thước 203×91 (kích thước logo NukeViet), chẳng hạn 180×180, thì phải chỉnh lại thông số này ở tập tin template.css để nó hiển thị đúng kích thước tại trang chủ.
trong đoạn mã sau:
<body>
<div id="container">
<div id="header">
<div id="logo">
<a title="{THEME_LOGO_TITLE}" href="{THEME_SITE_HREF}">
<img src="/home/themes/default/images/logo.gif" alt="{THEME_LOGO_TITLE}" /></a>
Mở tập tin template.css và tìm đến dòng lệnh:
#header #logo {width: 203px; float: left; }
#header #logo img { height: 91px; vertical-align: middle; }
rồi thay đổi lại thành width: 180px; height: 180px
Nếu muốn thay đổi cả banner và logo thì ở tập tin template.css, bạn tìm đến dòng lệnh:
#header {
background: url(../images/header.jpg) no-repeat;
height: 91px;
position: relative; }
thay dòng header.jpg thành banner.jpg. Nếu banner có chiều cao khác 91px thì phải thay đổi chỉ số này ở dòng height: 91px.
Lưu ý, để tránh những khoảng trống màu trắng được tạo ra bởi sự khác biệt kích thước giữa logo và banner thì phải thống nhất trong việc tạo hai ảnh này, đồng thời thay đổi chỉ số sao cho phù hợp ở các dòng lệnh.
- Thay đổi tiêu đề web

Hình 1.26.Thay đổi thông tin Website
Trong trường hợp cần thiết lập lại tên trang web thì NukeViet cũng hỗ trợ người dùng khai báo lại, cũng như thay đổi tiêu đề web. Ở trang quản trị hệ thống, bạn bấm chọn thẻ Cấu hình và có thể thay đổi thông tin ở các mục Tên gọi của site, Mô tả của site, Module mặc định trên trang chủ (trang thông tin hiển thị đầu tiên khi truy cập vào trang chủ), …, bấm Lưu (hình 1.26).- Quản lý giao diện
Đây là một tính năng được NukeViet đưa vào danh sách các thẻ của phần quản trị hệ thống nhằm giúp cho người dùng tùy biến các khung trên giao diện web một cách nhanh chóng và đơn giản nhất. Mặc định, trên giao diện chính của trang web có chứa các khung (block) tính năng: khung menu, khung thống kê truy cập, khung quảng cáo trái, khung tin tức nổi bật, khung quảng cáo giữa trang, khung giới thiệu, khung đăng nhập thành viên, khung thăm dò ý kiến.
Trong danh sách tính năng xổ xuống của thẻ Quản lý giao diện có tính năng Quản lý block giúp thay đổi vị trí của các khung tính năng trên giao diện. Các vị trí có thể thay đổi Header-đầu trang, Left-bên trái, Right-bên phải, Top-trên cùng, Bottom-dưới cùng, Footer-chân trang (hình 1.27).

Hình 1.27.Thay đổi vị trí khung tính năng
Khi thay đổi vị trí của khung thì những thuộc tính của chúng cũng thay đổi theo, ví dụ như chế độ hiển thị trang tin sẽ không cân đối giữa các khung. Do đó, bạn sử dụng tính năng Thiết lập layout để thay đổi chế độ hiển thị của khu vực Main-phần chính của khung, Viewcat-phần hiển thị, Topic-chủ đề trang tin, Detail-phần nội dung chi tiết, Search-trang tìm kiếm. Các hình thức có thể thay đổi: body-right (nội dung hiển thị bên trái, các khung tính năng hiển thị bên phải), body (nội dung hiển thị cả trang tin, không xuất hiện khung tính năng), left-body-right (nội dung hiển thị ở giữa, khung tính năng hiển thị hai bên), left-body (nội dung hiển thị bên phải, khung tính năng hiển thị bên trái) (hình 1.28).Ngoài khả năng xóa khung tính năng trên giao diện, NukeViet còn hỗ trợ thêm tính năng Thêm block nếu cảm thấy các khung tính năng mặc định không đáp ứng được yêu cầu. Gói mã nguồn hỗ trợ ba kiểu block: File, Khối quảng cáo, Dạng HTML. Trong đó, Dạng HTML có độ tùy biến cao nhất, tức là có thể tạo thêm nhiều tính năng mới như chèn bộ đếm địa chỉ IP, quốc gia của người truy cập, đồng hồ đếm ngược, mã nhúng của các mẫu quảng cáo,…Bạn cần khai báo thông tin tại các mục Tên block, Vị trí, Ai có quyền xem và giữ nguyên các mục còn lại (hình 1.29).

Hình 1.28. Thay đổi chế độ hiển thị của khung tính năng

Hình 1.29.Thêm khung tính năng
Ngoài giao diện mặc định được cung cấp bởi NukeViet, người dùng có thể tự mình tinh chỉnh giao diện bằng cách can thiệp sâu vào mã nguồn hoặc chuyển đổi một mẫu CSS về giao diện tương thích với NukeViet, bởi vì giao diện đã được tách phần HTML và CSS ra khỏi PHP. Tham khảo hướng dẫn tại địa chỉ: http://www.mediafire.com/?d2j94c87hcjcj8d.NukeViet là một sản phẩm quản lý thông tin thông minh với rất nhiều tính năng và độ tùy biến tính năng khá cao, đặc biệt là đối với những ai thường xuyên sử dụng ngôn ngữ lập trình PHP. Sau khi khởi tạo website, bạn hãy sử dụng các tính năng của NukeViet để quản lý website. Phần 3, Tổng hợp 24 sẽ giới thiệu đến các bạn cách quản lý bài viết, quản lý bình luận, quản lý tập tin tải lên, thăm dò ý kiến,...
- Quản lý chủ đề
Dựa vào sơ đồ web đã xây dựng trong ý tưởng thiết kế, chúng tôi tiến hành cập nhật chủ đề vào trang chủ Website bằng tính năng Quản lý chủ đề. Trong cửa sổ NukeViet CMS, bạn bấm vào menu Tin tức ở bên trái rồi chọn Quản lý chủ đề trong danh sách tính năng xổ xuống. Các chủ đề mặc định Tin tức, Sản phẩm, Đối tác và Tuyển dụng sẽ được thay thế lần lượt là Tin tức, Kế hoạch hoạt động, Kết quả học tập và Giáo trình – Bài giảng.Để thực hiện, bạn bấm vào liên kết Sửa ở từng chủ đề tương ứng, ví dụ với tiêu đề Sản phẩm, khi bấm Sửa thì thay đổi thông tin ở mục Tiêu đề, Liên kết tĩnh (khoảng cách giữa các từ là dấu gạch ngang -) (hình 1.30).

Hình 1.30. Tạo chủ đề cho Website
Riêng hai mục Từ khóa và Miêu tả có thể để trống nhưng theo chúng tôi nên nhập đầy đủ vì nó sẽ có tác dụng trong việc tìm thấy nội dung của các bộ máy tìm kiếm trên Internet (sẽ được giới thiệu ở chương sau).Nếu cần thêm vào chủ đề mới thì nhập các thông tin theo yêu cầu của khung Thêm chủ đề và bấm Lưu thay đổi.
Việc làm này cũng thực hiện tương tự đối với các chủ đề con, ví dụ bấm vào chủ đề chính Tin tức rồi lần lượt thêm vào các chủ đề con Tin giáo vụ, Tin dành cho CB-GV, Thông tin toán học, Nghiên cứu khoa học.
Ngoài việc giúp cập nhật chủ đề mới, tính năng này còn cho phép quản lý các thuộc tính khác như Vị trí (vị trí của chủ đề trong khung tính năng menu), Hiển thị trang chủ (thiết lập chế độ hiển thị trên trang chủ), Cách thể hiện chủ đề (lựa chọn kiểu hiển thị tiêu đề tin, tin mới nhất).
- Cập nhật tin và quản lý bài viết
Về cơ bản, diện mạo của trang web Tổng hợp 24 đã được hoàn thành và phần quan trọng kế tiếp là phải xây dựng nội dung. Mã nguồn NukeViet được phát triển với phương châm lấy người dùng làm trọng tâm nên việc cập nhật tin và quản lý bài viết phù hợp với nhiều đối tượng sử dụng.Đối với mục Giới thiệu, bạn bấm vào tính năng Thêm bài mới, rồi nhập vào Tên bài viết, Liên kết tĩnh và nội dung văn bản bằng công cụ soạn thảo ở phía trên, bấm Lưu bài viết (hình 1.31). Lưu ý, các bài viết mặc định của NukeViet trong mục Giới thiệu chỉ xóa được khi nó ở trạng thái ngưng hoạt động.

Hình 1.31. Thêm bài viết mới vào chủ đề Giới thiệu
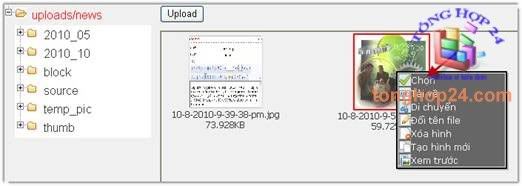
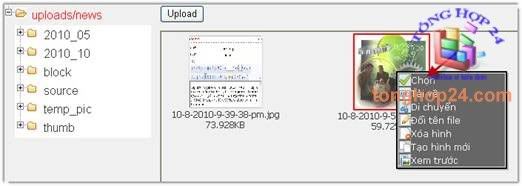
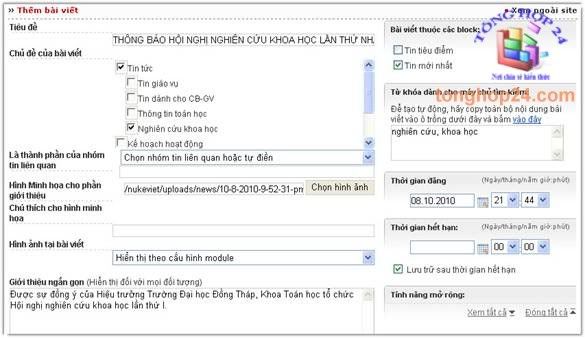
Đối với mục Tin tức, bạn bấm Thêm bài viết rồi nhập vào Tiêu đề tin, đánh dấu kiểm vào ô phía trước Chủ đề bài viết, nhập khoảng 100 từ vào khung Giới thiệu ngắn gọn. Riêng hình ảnh minh họa cho phần giới thiệu, bạn bấm nút Chọn hình ảnh > bấm Upload > bấm nút Browser ở trường Upload file > bấm Go để tải vào thư mục của máy chủ ảo. Khi xong, bấm chuột phải vào hình và bấm Chọn ở menu ngữ cảnh hiện ra (hình 1.32).
Hình 1.32. Tải ảnh vào thư mục lưu trữ và chèn ảnh minh họa
Ở hai mục Tác giả bài viết và Nguồn tin thì chỉ cần thiết cho những tin tức mang tính chất có bản quyền, còn những tin thông thường thì có thể bỏ qua hai mục này.
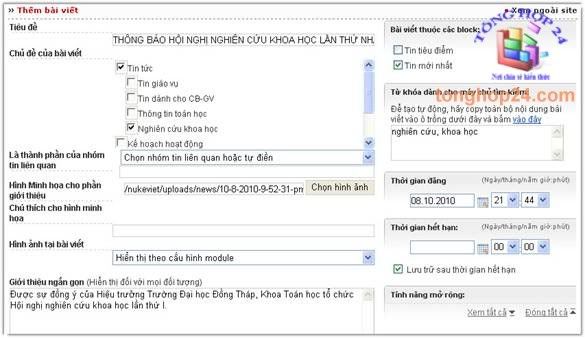
Hình 1.33. Thêm bài viết vào chủ đề Tin tức
Một số tính năng nâng cao có thể thiết lập trong quá trình cập nhật tin tức mới như Từ khóa cho máy chủ tìm kiếm (rất cần thiết cho việc tăng thứ hạng Website trên Internet), Thời gian đăng, Thời gian hết hạn, Cho phép gửi bài viết, Cho phép in bài viết, Cho phép lưu bài viết (hình 1.33).Theo chúng tôi, để giúp thu hút đọc giả thì trong mỗi bài viết cần kèm theo ít nhất một hình ảnh minh họa.
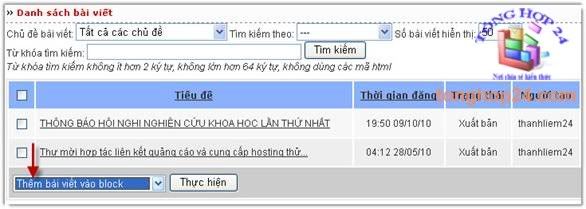
Danh sách những bài viết đã đăng chỉ được hiển thị khi bấm chuột vào menu Tin tức. Tại đây, người dùng có thể tìm kiếm bài viết theo Chủ đề bài viết, Tiêu đề, Nội dung, Tác giả bài viết,Người nhập liệu hoặc tìm Theo từ khóa tìm kiếm. Ngoài ra còn có tùy chọn khác Đăng bài viết, Cho hết hạn bài viết, Thêm bài viết vào block, Thêm vào nhóm tin liên quan, khi đã đánh dấu kiểm vào ô vuông phía trước tiêu đề bài viết thì chúng ta chọn tính năng rồi bấm thực hiện. Ví dụ như tính năng Thêm bài viết vào block, chọn block Tin tiêu điểm và Tin mới nhất trong trang tiếp theo, bấm Lưu thay đổi.

Hình 1.34. Thêm bài viết vào block Tin tiêu điểm
* Các tính năng khác
- Quản lý tập tin tải lênNếu các thành viên muốn đưa tài liệu, giáo trình, bài giảng lên trang Web để lưu trữ và chia sẻ thì tính năng Tải file sẽ giúp quản lý những tập tin tải lên theo từng nhóm chủ đề do quản trị quy định. Ở meni Tải file, bạn bấm Quản lý chủ đề và khai báo thông tin về chủ đề cần tạo như Tên chủ đề, Liên kết tĩnh (viết bằng tiếng việt không dấu và cách nhau bởi dấu gạch ngang), Mô tả, Quyền xem và Quyền tải file (thiết lập này cần thiết cho những tài liệu nội bộ), xong bấm Lưu lại.

Hình 1.35. Tạo chủ đề quản lý tập tin tải lên
Đối với thành viên quản trị sẽ có hai cách thức tải tập tin lên máy chủ, một là bấm Thêm file mới trong tính năng Tải file, hai là đưa chuột đến menu Tải file ở giao diện chính của Website rồi chọn chủ đề của tập tin cần tải. Còn với thành viên bình thường thì chỉ sử dụng được tính năng tải tập tin từ giao diện chính của Website.Ở trang mới hiện ra, chúng ta điền đầy đủ các thông tin Tên file, Tác giả, Email tác giả, Website hỗ trợ, bấm Browse để chọn tập tin tải lên (chỉ hỗ trợ doc, xls, Zip hoặc Rar), Dung lượng, Hình minh họa, Thông tin bản quyền, Giới thiệu ngắn gọn, Mô tả file, Tên bạn, nhập Mã an toàn vàbấm Gửi file. Tập tin gửi lên chưa được hiển thị trên trang web mà còn chờ sự kiểm duyệt của quản trị viên, tập tin này được đưa vào danh sách File chờ kiểm duyệt.
- Tạo liên kết site
Việc tạo liên kết site sẽ giúp cho người xem truy cập nhanh đến những Website mong muốn (do quản trị quy định), cũng có thể là nơi trao đổi liên kết giữa hai hay nhiều Website, từ đó giúp tăng hạng tìm kiếm trong Google. Đầu tiên, chúng ta cần tạo ra nhóm Chủ đề liên kết để phân loại chủ đề Website, bằng cách nhập Tiêu đề, Từ khóa và Miêu tả. Để thêm vào Website cần liên kết thì bạn bấm vào Liên kết mới rồi nhập thông tin vào các ô Tên liên kết, Website liên kết (bao gồm cả giao thức http://), Mô tả và chọn Thuộc chủ đề, Đường dẫn ảnh, xong bấm Chấp nhận (hình 1.36).

Hình 1.36. Thêm liên kết web
- Tạo phiếu thăm dò ý kiến
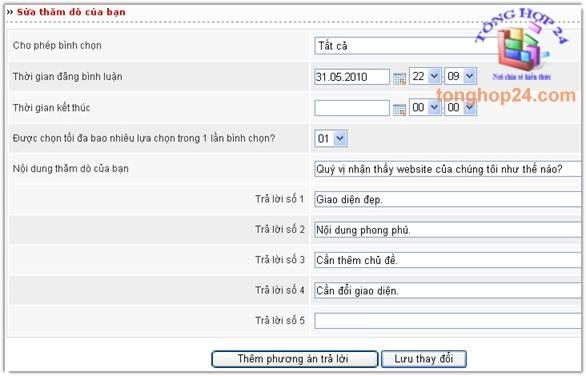
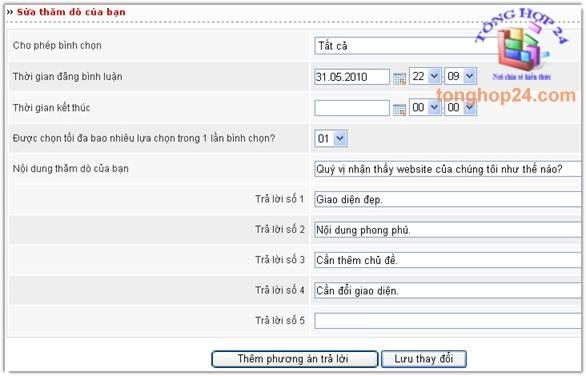
Hình 1.37. Tạo biểu mẫu thăm dò ý kiến bạn đọc
Một Website mới được tạo sẽ có nhiều ý kiến khác nhau của người xem, chúng ta cần phải tạo một biểu mẫu thu thập ý kiến đó để giúp Website hoàn thiện hơn. Bạn bấm vào mục Thêm thăm dò, rồi chọn đối tượng được Cho phép bình chọn, chọn mốc thời gian ở Thời gian đăng bình chọn, Thời gian đăng bình luận và Thời gian kết thúc. Quan trọng nhất là nhập nội dung ở ô Nội dung thăm dò của bạn, câu Trả lời số 1, bấm Thêm phương án trả lời để thêm ô Trả lời số 2 (3,4,…), xong bấm Lưu thay đổi (hình 1.37).Tác giả bài viết: Bùi Thanh Liêm

 Giá vàng
Giá vàng Tỷ giá ngoại tệ
Tỷ giá ngoại tệ




1 nhận xét:
Cam on anh Bùi Thanh Liêm nhiều nha! Em đang rất cần những thông tin này! Chúc anh dồi giào sức khỏe, thành công, hạnh phúc. Em của anh!
Đăng nhận xét